HOW-TO: Embed Workee into your Shopify

How-to: Embed Workee into your SquareSpace website
3 min read
Easily embed your products and services from Workee into your SquareSpace website with just a few clicks. Transform your SquareSpace website into a powerful business management hub powered by Workee’s seamless backend integration.
Generate Embedding Code
Follow these steps to create and copy the embedding code for integrating your sessions into other platforms or websites:
Step 1: Access the Embed Code Configuration
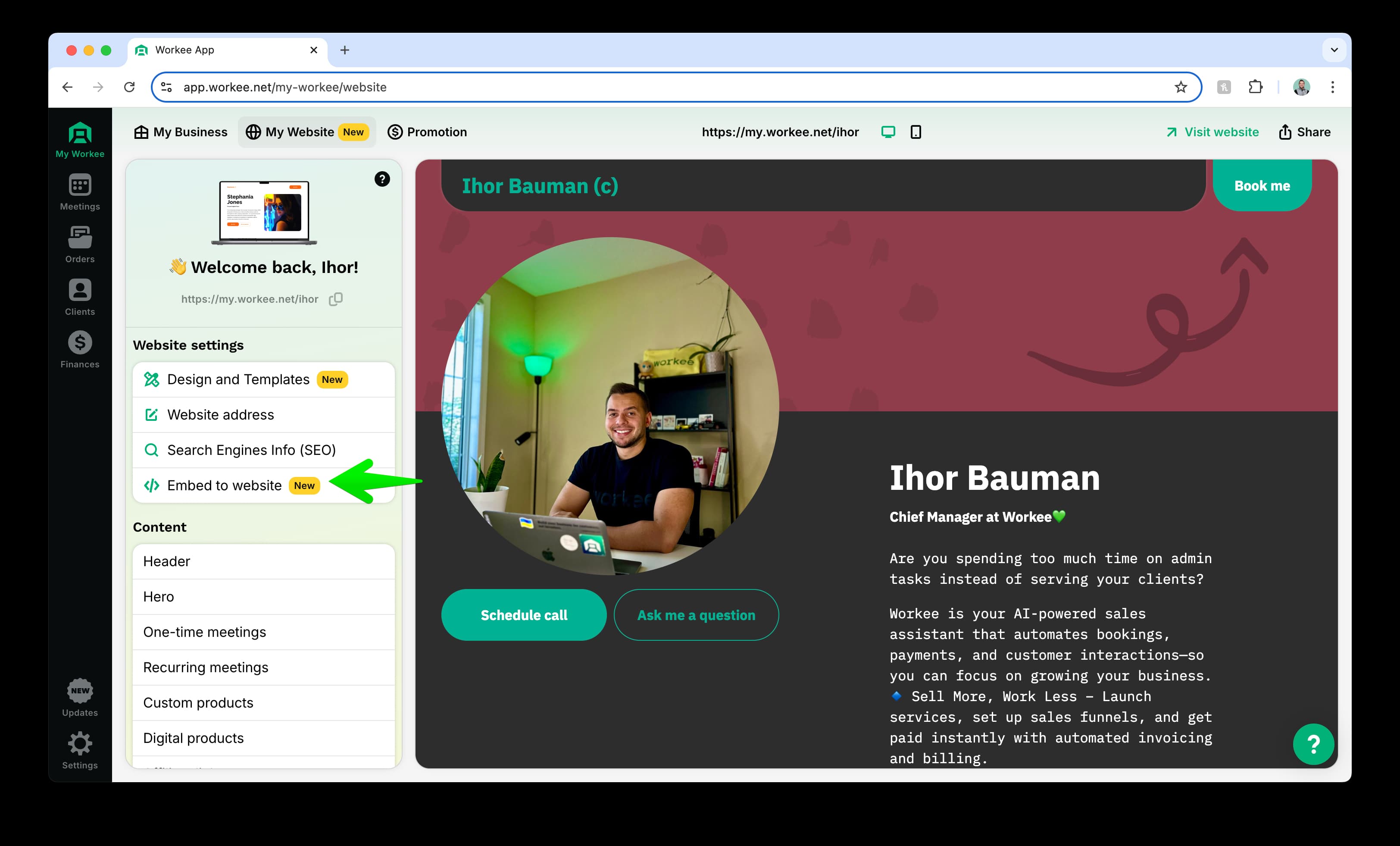
1. Log in to your account dashboard.
2. Navigate to the “Website Settings” section located in the sidebar menu.
3. Click on “Embed My Products Code” at the top of the screen.

Step 2: Configure the Embed Code
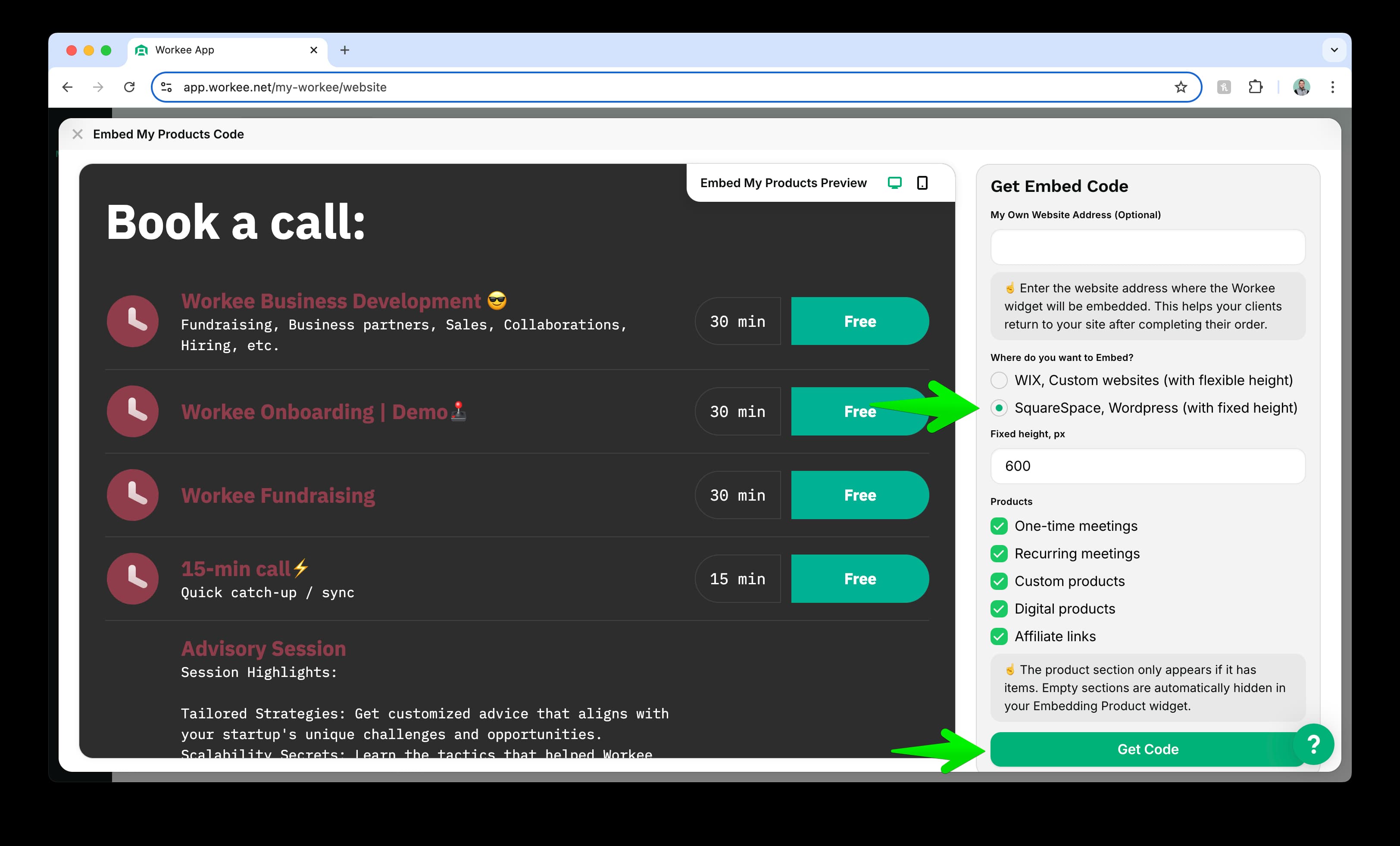
1. In the Embed Code Configuration window, you’ll see a preview of your available sessions.
2. Select option: SquareSpace, Wordpress (with fixed height)
3. Customize the configuration by selecting the types of sessions or products to include:
• One-time meetings
• Recurring meetings
• Digital products
• Custom products
• Affiliate links

3. Check or uncheck the options based on your requirements.
Step 3: Generate the Embed Code
1. Once you’ve finalized your configuration, click the green “Get Code” button at the bottom of the configuration window.
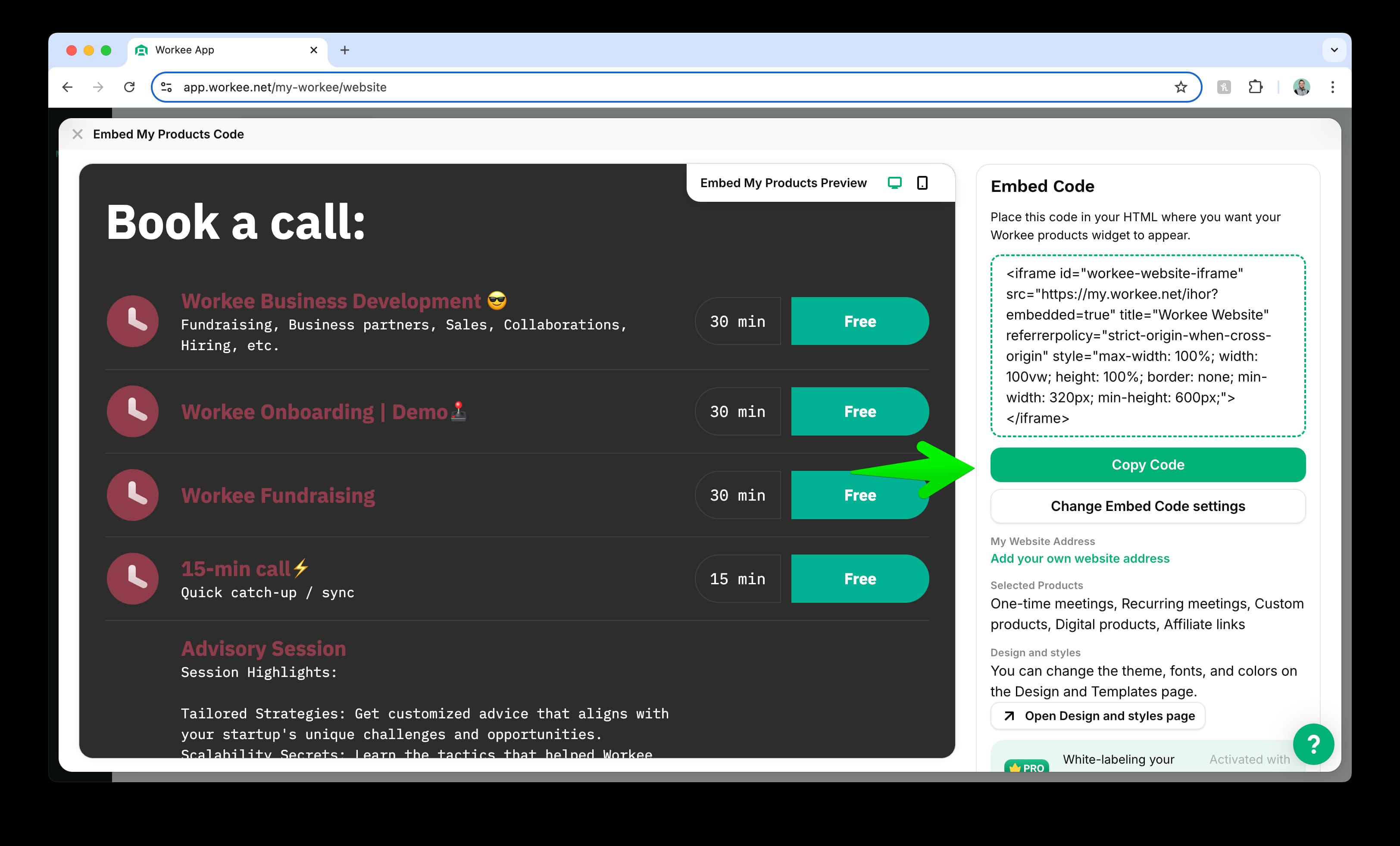
2. A unique embed code will appear on the right-hand side of the window.
Step 4: Copy the Embed Code
1. Click the “Copy Code” button next to the generated embed code.
2. The embed code is now copied to your clipboard and ready to use.

How to Embed Your Workee Products and Services into Your Shopify Website
Follow these steps to integrate your Workee products and services into your Shopify store using custom Liquid code embedding.
Step 1: Access Your Shopify Theme Editor
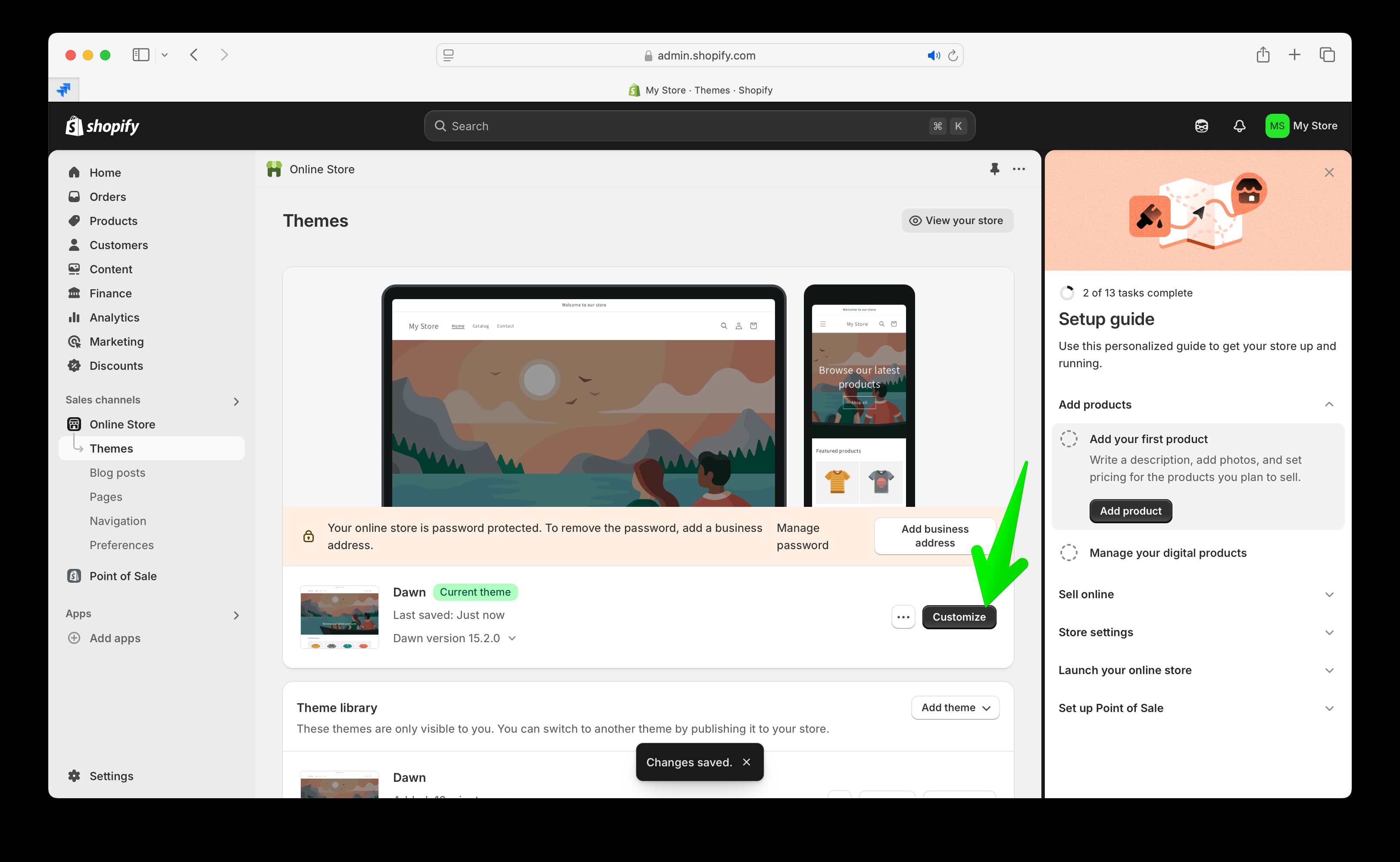
1. Log in to your Shopify admin panel.
2. In the left-hand menu, click Online Store > Themes.
3. Find your current theme and click Customize.

Step 2: Add a Custom Section to Your Page
1. In the theme editor, navigate to the page where you want to embed Workee.
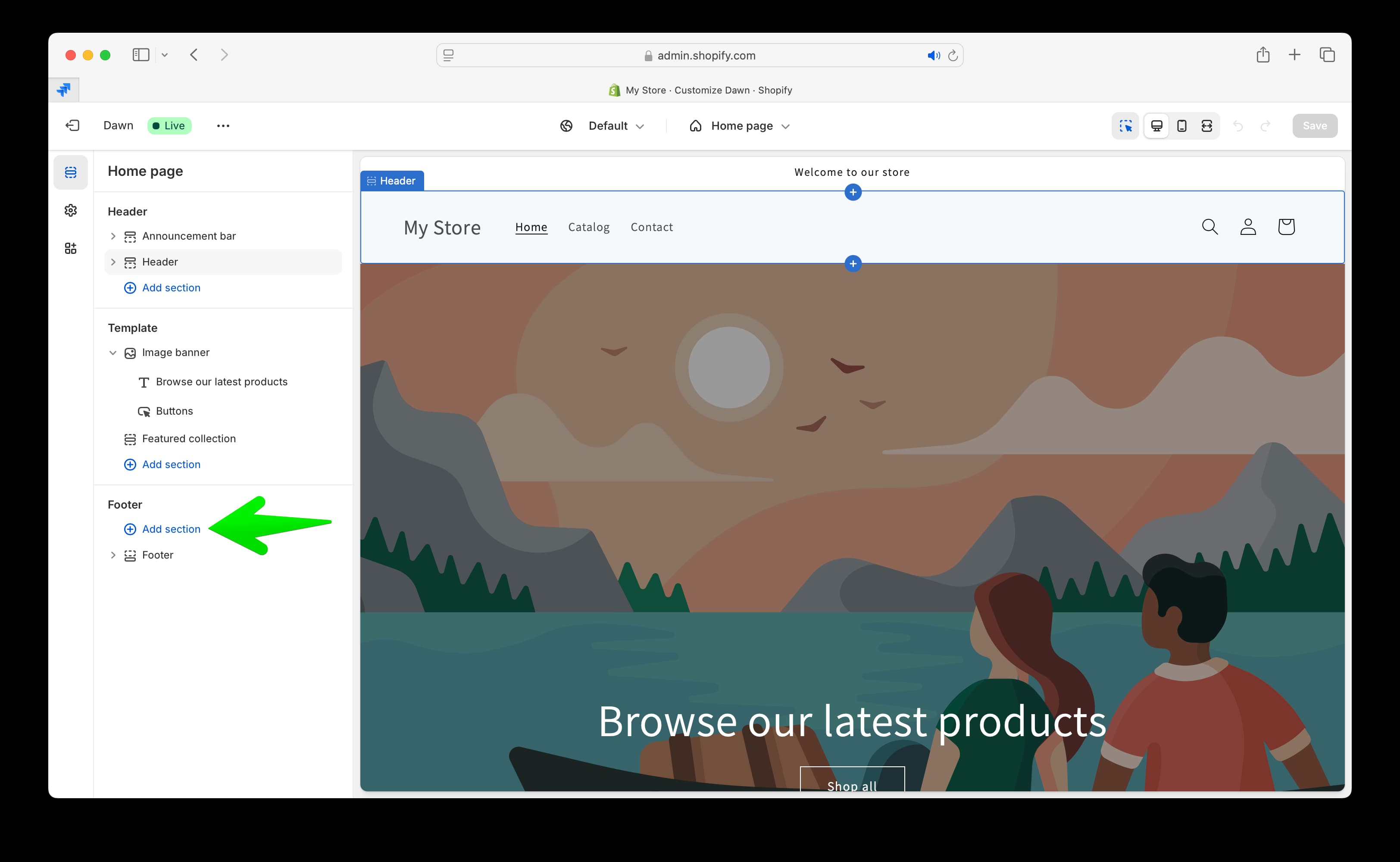
2. Scroll down to the Footer section (or any other section where you want the Workee widget).
3. Click Add section and search for Custom Liquid.
4. Select Custom Liquid from the options.

Step 3: Paste the Workee Embed Code
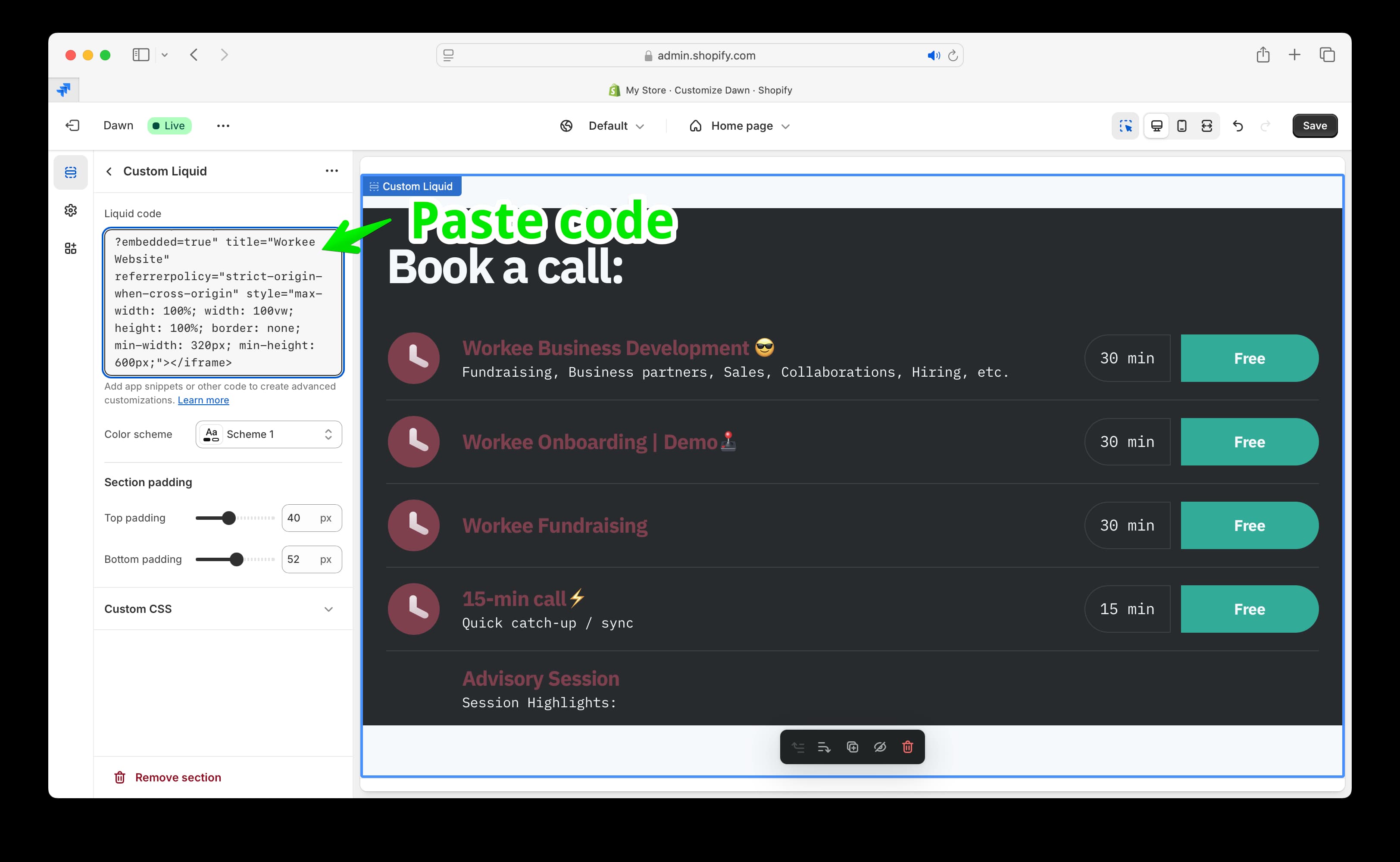
1. In the Custom Liquid editor, delete any existing code.
2. Copy the embed code from your Workee account.
3. Paste the Workee embed code into the Custom Liquid section.

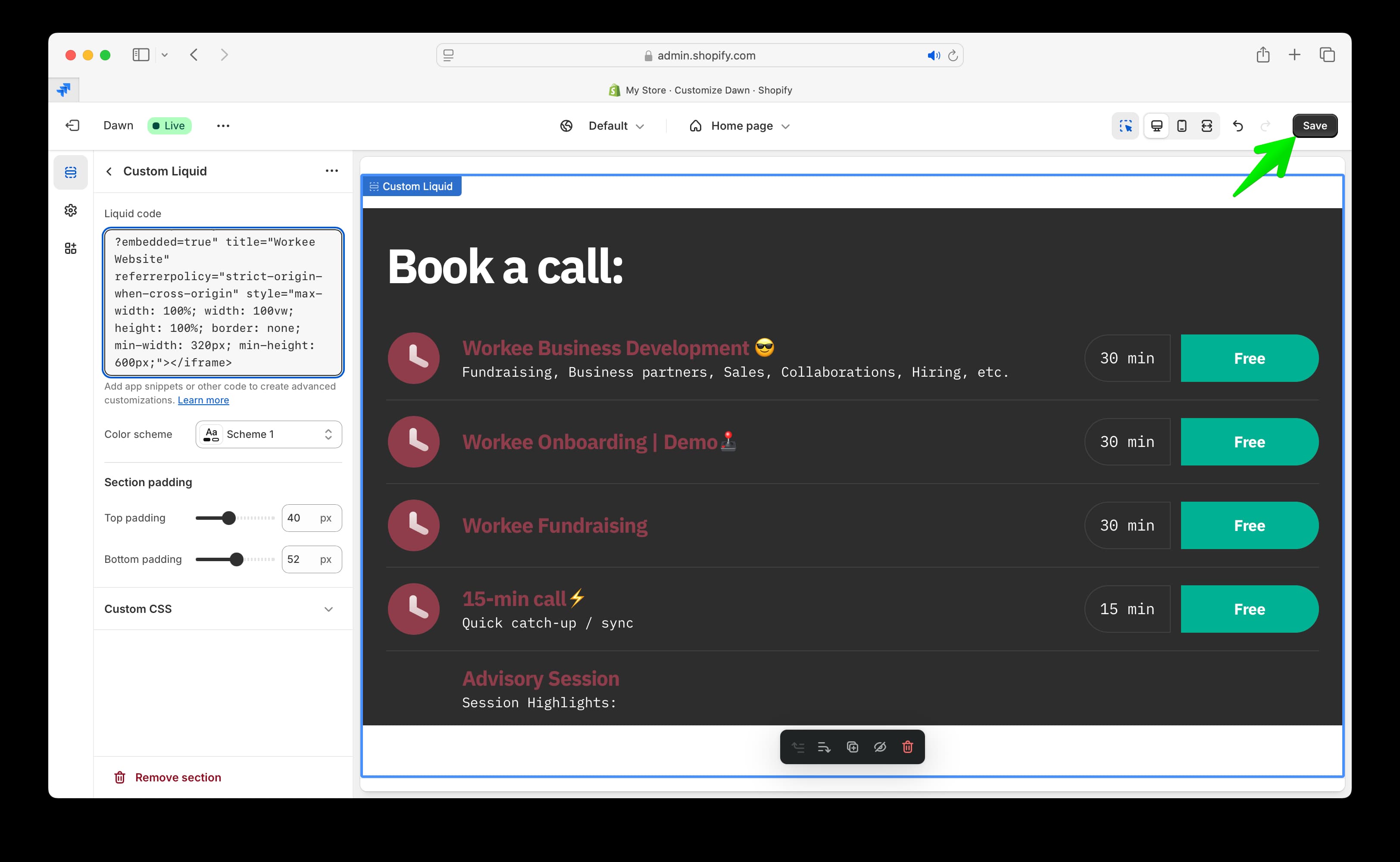
Step 4: Adjust Layout and Save Changes
1. Modify the section width and height to ensure proper display.
2. Adjust padding settings for better alignment.
3. Click Save to apply the changes.

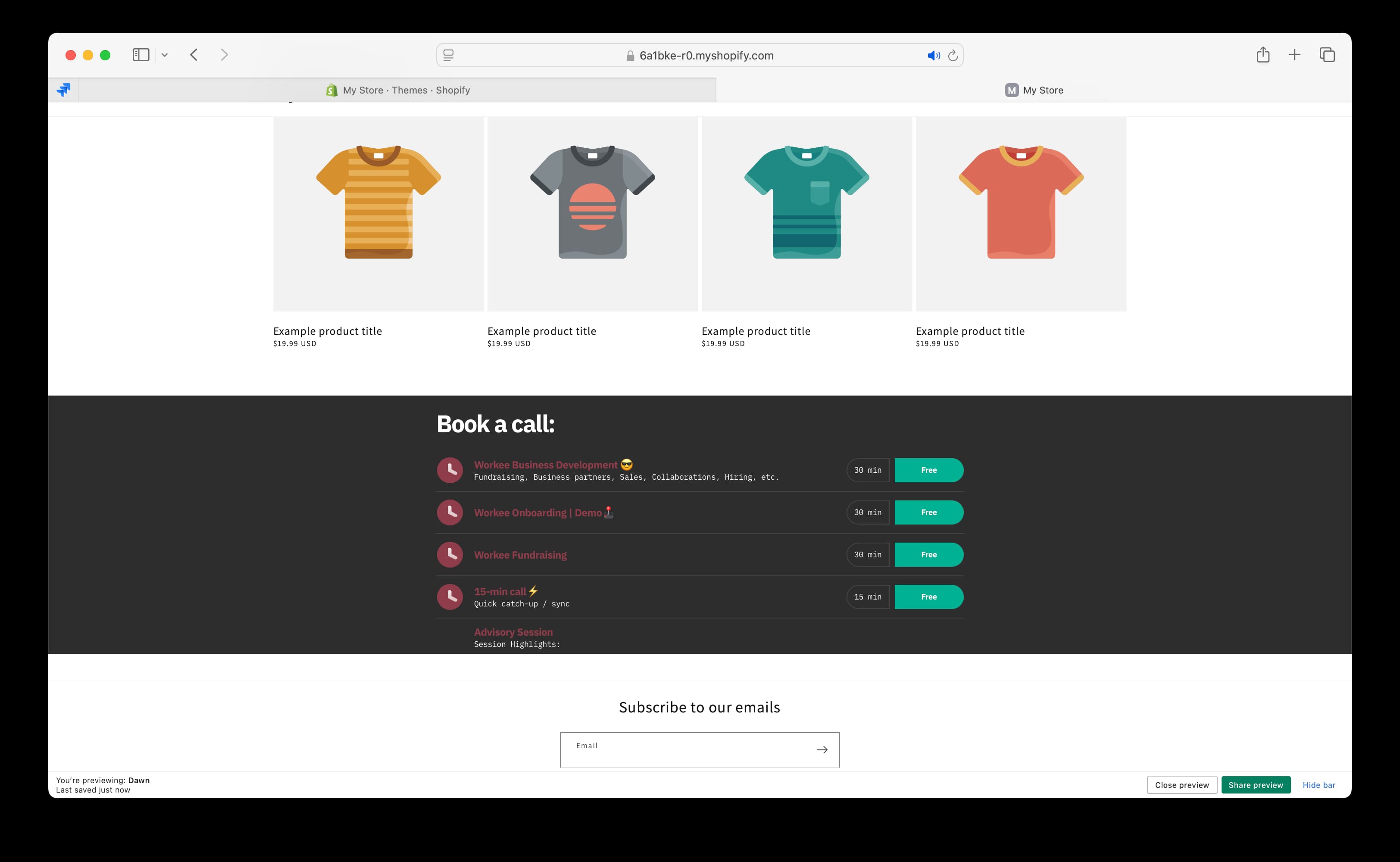
Step 5: Preview and Publish
1. Click Preview to see how the Workee section appears on your Shopify store.
2. If everything looks correct, click Publish to make the changes live.

With these steps, you can seamlessly integrate Workee products and services into your Shopify store, making it easier for customers to book calls and manage services.
🎥 Watch Step-by-Step Video Guide
For a detailed walkthrough, check out our YouTube tutorial: https://youtu.be/Lmt_7r81XME

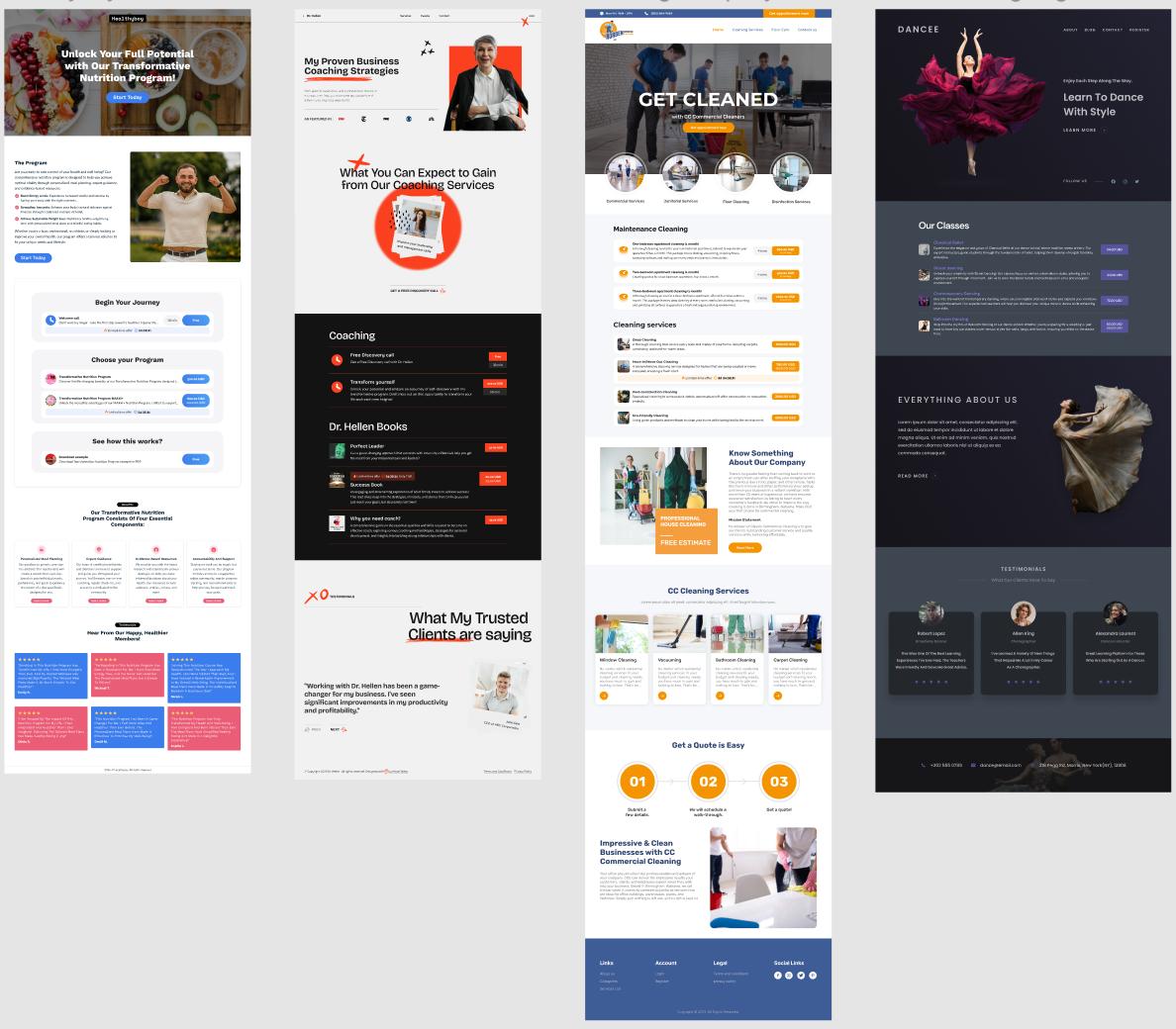
Inspiration and Examples: See Embedding in Action

Discover how embedding Workee’s features can enhance your website with a professional and seamless integration. Below, we’ve compiled some real-world examples to inspire you as you implement Workee into your site. From coaching services to cleaning businesses, these layouts demonstrate the versatility and creativity possible when embedding Workee.
Example 1: Nutrition Program
• Overview: This website showcases an engaging program with clear call-to-action buttons that guide users through the journey of selecting and learning about nutrition plans.
• Embedding Highlights: Interactive booking buttons and scheduling tools seamlessly fit the design, creating a user-friendly experience.
Example 2: Coaching Services
• Overview: A coaching website featuring Workee embeds to book sessions, view testimonials, and access exclusive resources.
• Embedding Highlights: A dynamic layout with clear visibility of services offered, allowing users to quickly book or learn more.
Example 3: Cleaning Services
• Overview: A professional cleaning business website utilizing Workee for booking appointments and requesting quotes.
• Embedding Highlights: Clean, minimalistic design with embeddable tools for scheduling and inquiry submission, boosting user engagement.
Example 4: Dance Classes
• Overview: A dance academy featuring a vibrant website where users can sign up for classes directly via Workee’s embeddable tools.
• Embedding Highlights: Integrated sign-up forms and testimonials blend seamlessly into the website, maintaining an elegant, user-focused experience.
Why Embed Workee?
Embedding Workee into your website helps you:
• Simplify User Experience: Provide an intuitive way for clients to book, pay, or engage with your services.
• Enhance Design: Seamlessly integrate forms, buttons, or tools that align with your branding.
• Boost Engagement: Increase customer satisfaction and streamline operations with functional and visually appealing embeds.
Explore these examples and let them spark ideas for your own website! If you’re ready to enhance your online presence, visit our Workee embedding guide to get started.


